Step 1 : Create a crystal report
Step 2 : Create a new empty web site
Step 3 : Create a new page
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" Theme="Silver" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<br />
<div class="content-center">
<table>
<tr>
<td>EmployeeID :</td>
<td>
<asp:TextBox ID="txtEmployeeID" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>Year :
</td>
<td>
<asp:DropDownList ID="ddlYear" runat="server">
<asp:ListItem Value="0" Text="2017"></asp:ListItem>
<asp:ListItem Value="1" Text="2016"></asp:ListItem>
</asp:DropDownList>
</td>
</tr>
<tr>
<td></td>
<td>
<asp:Button ID="btnSearch" runat="server" Style="background-color: gray;" Text="Search" OnClick="btnSearch_Click" />
</td>
</tr>
</table>
</div>
<div class="gridbox">
<asp:GridView ID="grd1" runat="server" AutoGenerateColumns="false">
<EmptyDataTemplate>
<div class="Warning" style="text-align: center;">
No Records found.
</div>
</EmptyDataTemplate>
<Columns>
<asp:TemplateField HeaderText="View">
<ItemTemplate>
<asp:LinkButton ID="lblbtnView" runat="server" Text="View" OnClick="lblbtnView_Click" CommandArgument='<%#Eval("clock") %>'></asp:LinkButton>
<asp:HiddenField ID="hdnTrans" runat="server" Value='<%# Eval("Trans") %>' />
<asp:HiddenField ID="hdncheckDate" runat="server" Value='<%# Eval("checkDate") %>' />
<asp:HiddenField ID="hdnCompanyId" runat="server" Value='<%# Eval("co") %>' />
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Download">
<ItemTemplate>
<asp:LinkButton ID="lblbtnDownload" runat="server" Text="Download" OnClick="lblbtnDownload_Click" CommandArgument='<%#Eval("clock") %>'></asp:LinkButton>
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField HeaderText="Check Date" DataField="checkDate" DataFormatString="{0:MM/dd/yyyy}" />
<asp:BoundField HeaderText="Pay Type" DataField="checkAttributes" />
<asp:BoundField HeaderText="Hours" DataField="hours" />
<asp:BoundField HeaderText="Gross" DataField="gross" />
<asp:BoundField HeaderText="Dir Dep" DataField="dirDepAmount" />
<asp:BoundField HeaderText="Net Pay" DataField="netCheck" />
<asp:BoundField HeaderText="Check / Voucher #" DataField="Check/Voucher" />
</Columns>
</asp:GridView>
</div>
</form>
</body>
</html>
Step 4 : Write this code on page .cs file
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
using CrystalDecisions.CrystalReports.Engine;
using CrystalDecisions.Shared;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
public DataTable GetData(string EmployeeID, string CompanyID, int year)
{
SQL objSQL = new SQL();
objSQL.AddParameter("@Clock", DbType.String, ParameterDirection.Input, 0, EmployeeID);
//objSQL.AddParameter("@Co", DbType.String, ParameterDirection.Input, 0, CompanyID);
objSQL.AddParameter("@year", DbType.Int32, ParameterDirection.Input, 0, year);
return objSQL.ExecuteDataSet("p_GetDataByClock").Tables[0];
}
protected void btnSearch_Click(object sender, EventArgs e)
{
grd1.DataSource = GetData(txtEmployeeID.Text, "", Convert.ToInt32(ddlYear.SelectedItem.Text));//GetData("999269", "16504",2016);
grd1.DataBind();
}
protected void lblbtnView_Click(object sender, EventArgs e)
{
int empid = Convert.ToInt32(((LinkButton)(sender)).CommandArgument);
HiddenField hdnTrans = (HiddenField)(((LinkButton)(sender)).FindControl("hdnTrans"));
HiddenField hdncheckDate = (HiddenField)(((LinkButton)(sender)).FindControl("hdncheckDate"));
HiddenField hdnCompanyId = (HiddenField)(((LinkButton)(sender)).FindControl("hdnCompanyId"));
Response.Redirect("report.aspx?EmpId=" + empid + "&Trans=" + hdnTrans.Value + "&CheckDate=" + hdncheckDate.Value + "&ComId=" + hdnCompanyId.Value);
}
//ReportDocument rprt;
protected void lblbtnDownload_Click(object sender, EventArgs e)
{
//CrystalReport1 objReport = new CrystalReport1();
int empid = Convert.ToInt32(((LinkButton)(sender)).CommandArgument);
HiddenField hdnTrans = (HiddenField)(((LinkButton)(sender)).FindControl("hdnTrans"));
HiddenField hdncheckDate = (HiddenField)(((LinkButton)(sender)).FindControl("hdncheckDate"));
HiddenField hdnCompanyId = (HiddenField)(((LinkButton)(sender)).FindControl("hdnCompanyId"));
ReportDocument rprt = new ReportDocument();
rprt.Load(Server.MapPath("~/CP_PS_Custom_Stock.rpt"));
rprt.SetDatabaseLogon("sa", "$QL$erver1");
rprt.SetParameterValue("ClockNo", empid.ToString());
rprt.SetParameterValue("CheckDate", hdncheckDate.Value);
rprt.SetParameterValue("TransactionNo", hdnTrans.Value);
rprt.SetParameterValue("Company", hdnCompanyId.Value);
Response.Buffer = false;
Response.ClearContent();
Response.ClearHeaders();
rprt.ExportToHttpResponse(ExportFormatType.PortableDocFormat, Response, true, "EmployeeInformation");
Response.End();
}
}
Note : Add two reference in you project
1. CrystalDecisions.CrystalReports.Engine
2. CrystalDecisions.Shared
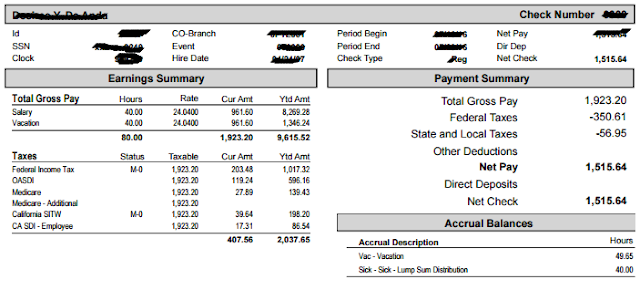
Output:
click on download link